WebアプリはLaravelで作れるけど、スマホアプリはどうやって…
こんな悩みを持つエンジニアの方は多いのではないでしょうか?
今回の記事では、NativePHPの基礎から応用まで、PHPエンジニアがデスクトップアプリ(スマホアプリ)を作る方法を徹底解説します!
PHPエンジニアなら誰しも一度は考えたことがあるはずです。「せっかく作ったWebアプリをスマホアプリとしても配布できたら…」。スマホアプリ開発のために、SwiftやKotlin、Flutterを一から勉強するのも学習コストかかるし…。
ですが、そんな悩みを解決するのが今注目のNativePHPなのです!本日は、あなたのLaravelスキルをそのままにデスクトップアプリやスマホアプリが作れる魔法のようなフレームワーク「NativePHP」について、7つの重要ポイントに絞ってお伝えします!

気になる箇所あったらコメントで教えてね。
なおこの記事は3分で読める内容です。
NativePHPとは?Webエンジニアの新たな可能性
NativePHPって何?と思った方のために、まずは基本から解説。
NativePHPは、PHPとLaravelを活用して、デスクトップおよびモバイルアプリケーションを開発できるフレームワークのことです。NativePHPでは、ElectronやTauriといった技術を組み合わせることで、クロスプラットフォーム対応のネイティブアプリが構築可能です。
NativePHP の v1 がリリースされる前は、多くのPHPエンジニアの方が以下のような課題に直面していたかと思います🤔
- 「スマホアプリ開発のために他言語を新たに習得しなくてはならない」
- 「クライアントが『デスクトップアプリも欲しい』と急に言い出したが対応できるエンジニアがいない」
- 「スマホならではの機能を利用したいがWEBアプリは難しい」
こうした課題を解決するために、生まれたのがNativePHPです。今までのPHP+LaravelによるWEBアプリケーションの課題が解決されており、ついにPHPエンジニアの長年の夢が実現します🔥
【衝撃機能】NativePHPの4つの特徴✨
- 特徴①クロスプラットフォーム対応している
- 特徴②Laravelとの親和性がある
- 特徴③モバイル対応している
- 特徴④ネイティブ機能へのアクセス可能(←これがすごい✨✨)
✅ クロスプラットフォーム対応している
1つ目の特徴が、なんといってもコレ。
NativePHPは、Windows、macOS、Linuxといった主要なデスクトッププラットフォームに対応しています。ElectronやTauriなどの技術を活用することで、単一のコードベースから各プラットフォーム向けのネイティブアプリケーションをビルドすることが可能なんです!
開発者は、Laravelのコマンドラインツールを使用して、ターゲットとするプラットフォーム向けにアプリケーションをビルドできます。例えば、macOS上でWindows向けのアプリケーションをビルドすることも可能です。
既にスマホ系の言語に慣れている方であれば、問題ないかと思うのですが「今からスマホ系の技術を新たにイチから勉強するのはちょっと…」と考える面倒臭がりなエンジニアにこそ、ぴったりのフレームワークです!
更に開発者目線だけのメリットではなく、PMやサービスオーナー向けのメリットもあります。このようなクロスプラットフォーム対応により、複数のプラットフォーム向けにアプリケーションを展開できるので新たなエンジニアを雇うコストを削減でき、更にはより広範なユーザー層にリーチすることができるというメリットが!

え、本当にPHPのままデスクトップアプリが作れるの?

はい、本当です!
PHPのスキルをそのまま活かしながら、デスクトップアプリケーションデビューができるんです!
✅ Laravelとの親和性がある
NativePHPは、Laravelフレームワークとの高い親和性を持つよう設計されています。
Laravelのルーティング、Bladeテンプレート、Eloquent ORMなどの機能をそのまま活用できるため、既存のLaravelプロジェクトに加える形でネイティブアプリケーションにスムーズに移行することが可能です(新規作成も可能)これにより、Webアプリケーション開発で培った知識やコードベースを再利用し、開発効率を大幅に向上させることができます。
また、NativePHPはLaravelのエコシステムと密接に連携しており、Laravelの豊富な機能を引き続き利用することができます。これにより、開発者は新たな学習コストを抑えつつ、ネイティブアプリケーションの開発に取り組むことができます。
また、機能の一例としては、NativePHP でも Laravelスケジューラを利用可能です(出典:NativePHP|「Child Processes」)
✅ モバイル対応している
NativePHPは、iOSおよびAndroid向けのモバイルアプリケーション開発にも対応しています。モバイル版のNativePHPは、LaravelアプリケーションをSwift(iOS)やKotlin(Android)でラップし、ネイティブアプリケーションとして動作させる仕組みを提供します。
開発者は、Laravelのコードベースを活用しつつ、モバイルデバイスのカメラ、マイク、GPS、加速度センサーなどのネイティブAPIにアクセスすることができます。これにより、Webアプリケーション開発の経験を活かしながら、モバイルアプリケーションの開発に取り組むことが可能です。
なお、モバイル版のNativePHPはEarly Access Program(EAP)として提供されており、ライセンスの購入が必要です。※ 今後、NativePHPのプラットフォームが安定すれば、無料になる予定です。
✅ ネイティブ機能へのアクセス可能
こちら筆者が個人的に一番衝撃を受けた特徴です。
NativePHPは、デスクトップおよびモバイルプラットフォームのネイティブ機能へのアクセスを提供します。これにより、開発者はLaravelのコードから直接、以下のようなネイティブ機能を利用することができます。
- ファイル操作:ローカルファイルシステムへの読み書き可能
- 通知:システム通知の表示可能
- SQLiteデータベース:ローカルデータベースの利用可能
- バイオメトリック認証:指紋認証の利用可能
これらの機能は、NativePHPが提供するPHP拡張モジュールやブリッジを通じて実現されており、開発者はLaravelのコード内でこれらのネイティブ機能を簡単に利用することができます。
一例として、通知機能についてご紹介。こちらは、Laravelの組み込み通知とは少し異なり、OS(低レイヤー)によって実際に通知制御が行われます。ちょっとイメージしにくいかと思うので、通知の実装例として以下を挙げてみます!
// 通知機能
Notification::title('Hello from NativePHP')
->message('This is a detail message coming from your Laravel app.')
->show();
アプリケーション以下のよりハードウェアに近い部分(≒低レイヤー)の操作が可能になった
という意味では革新的なフレームワークと言えるかもしれません。
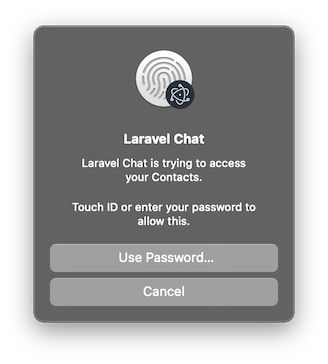
また、個人的に衝撃を受けた機能の1つが「バイオメトリック認証」。

(現状 Mac 限定の話にはなりますが)TouchID を使用してアプリケーションを保護したり、ロック解除したりできます。個人的には、画像系のモバイルアプリケーションを作る場合など、利用用途は沢山ありそうだなと感じました。
// TouchIDの実装もシンプル
if (System::canPromptTouchID() && System::promptTouchID('access your Contacts')) {
// Do your super secret activity here
}このように、NativePHPはLaravel開発者にとって、既存のスキルセットを活用しながら、デスクトップおよびモバイル向けのネイティブアプリケーションを開発するための強力なツールとなっています。
多くの拡張機能が追加される予定!今後に注目✨
NativePHP for mobile では、今後も沢山の機能を提供する予定です。今後は、「カメラとマイク」「振動」「加速度計」「GPS、」「Bluetooth」「プッシュ通知」、「アラート」、などの追加実装が予定されています。(出典:NativePHP|Roadmap)
これだけの機能が実装されれば、通常のスマホ開発と遜色ない開発ができることになりますし、「スマホアプリの開発ってなんだか難しそう…」と諦めていた多くのエンジニアがスマホアプリ開発できるようになることで、PHP開発の間口も広がりそうですね(出典:NativePHP|Introduction)
NativePHPのアーキテクチャと動作原理を理解する
NativePHPとネイティブAPIの連携の仕組み
NativePHPは以下の仕組みで動いているようです。
- 静的にコンパイルされたバージョンの PHP が、Swift/Kotlin シェル アプリケーションのコードにバンドルされます。
- NativePHP のカスタム Swift/Kotlin ブリッジは PHP 環境を管理し、PHP コードを直接実行します。
- カスタム PHP 拡張機能は PHP にコンパイルされ、ネイティブ関数への PHP インターフェイスを公開します。
- アプリはネイティブ Web ビューでレンダリングされるため、使い慣れた方法で UI の開発を継続できます。
ちょっと、「どういうこと!?」と思った方もいるかと思うので、上記の仕組みの詳細をChatGPTにも聞いてみました。※ もし解釈ミス等あれば教えてください…🙇
1. PHPがアプリに組み込まれる
NativePHPでは、PHPの実行環境がアプリケーションに組み込まれています。これにより、ユーザーのデバイス上で直接PHPコードを実行でき、インターネット接続や外部サーバーは不要です。つまり、PHPで書かれたアプリが、スマートフォンやパソコンでそのまま動作します。
2. Swift/KotlinがPHPを管理
iOSではSwift、AndroidではKotlinが、PHPの実行を管理します。これらの言語がPHPの環境を整え、PHPコードをスムーズに動かす役割を果たします。そのため、開発者はPHPの知識だけで、ネイティブアプリの開発が可能です。
3. PHPからデバイスの機能を利用
NativePHPは、PHPからデバイスのカメラや通知機能などを利用できるようにする拡張機能を提供します。これにより、PHPコード内で簡単にネイティブ機能を呼び出すことができ、ユーザーにとって自然な操作感を実現できます。
4. Web技術でUIを構築
アプリのユーザーインターフェース(UI)は、HTMLやCSS、JavaScriptなどのWeb技術で構築されます。これらはネイティブのWebビューで表示されるため、Web開発の経験がそのまま活かせます。つまり、Webサイトを作る感覚でアプリの画面をデザインできます。
NativePHPの環境構築と初期設定 – ステップバイステップガイド
前提条件とシステム要件
「さっそく試してみたい!」という方のために、環境構築から初期設定までをわかりやすく解説します。NativePHPを使用するには、以下の要件を満たす必要があります。(出典:NativePHP|サポートポリシー)
✅ デスクトップアプリ 必須環境
PHP 8.3以上
Laravel 11以上
ノード22以上
Windows 10以降 / macOS 12以降 / Linux
SQLite(※標準サポート)
✅ モバイルアプリ 必須環境
PHP 8.3以上
Laravel 10以上
Xcode 16 以降を搭載した macOS 12 以降を搭載した Apple Silicon Mac
アクティブなApple Developerアカウント
モバイルライセンス用のNativePHP
オプションのiOSデバイス
システム要件はわかったけど、実際にインストールするにはどうすればいいの?
NativePHPをLaravelプロジェクトにインストールする方法【簡単5分】
インストールは驚くほど簡単!以下の3ステップで完了します。
ステップ1: Laravelプロジェクトを作成(既存プロジェクトでも可)
$ laravel new native-app _ _
| | | |
| | __ _ _ __ __ ___ _____| |
| | / _` | '__/ _` \ \ / / _ \ |
| |___| (_| | | | (_| |\ V / __/ |
|______\__,_|_| \__,_| \_/ \___|_|
┌ Would you like to install a starter kit? ────────────────────┐
│ › ● No starter kit │ ✨一旦デフォルトの「No starter kit」を選択。
│ ○ Laravel Breeze │
│ ○ Laravel Jetstream │
└──────────────────────────────────────────────────────────────┘
┌ Which testing framework do you prefer? ──────────────────────┐
│ › ● PHPUnit │ ✨一旦デフォルトの「PHPUnit」を選択。
│ ○ Pest │
└──────────────────────────────────────────────────────────────┘
┌ Would you like to initialize a Git repository? ──────────────┐
│ ○ Yes / ● No │ ✨一旦デフォルトの「No」を選択。試したいだけなので。
└──────────────────────────────────────────────────────────────┘
┌ Which database will your application use? ───────────────────┐
│ ○ MySQL │
│ ○ MariaDB │
│ ○ PostgreSQL │
│ › ● SQLite │ ✨一旦標準っぽい「SQLite」を選択。
│ ○ SQL Server │
└──────────────────────────────────────────────────────────────┘ステップ2: アプリのディレクトリに移動
$ cd native-appステップ3: Composerを使ってNativePHPをインストール
$ composer require nativephp/electron ┌ Would you like to install the NativePHP NPM dependencies? ───┐
│ ● Yes / ○ No │ ✨一旦デフォルトの「Yes」を選択。
└──────────────────────────────────────────────────────────────┘ ┌ Would you like to start the NativePHP development server ────┐
│ ● Yes / ○ No │ ✨一旦動かしたいので「Yes」を選択。
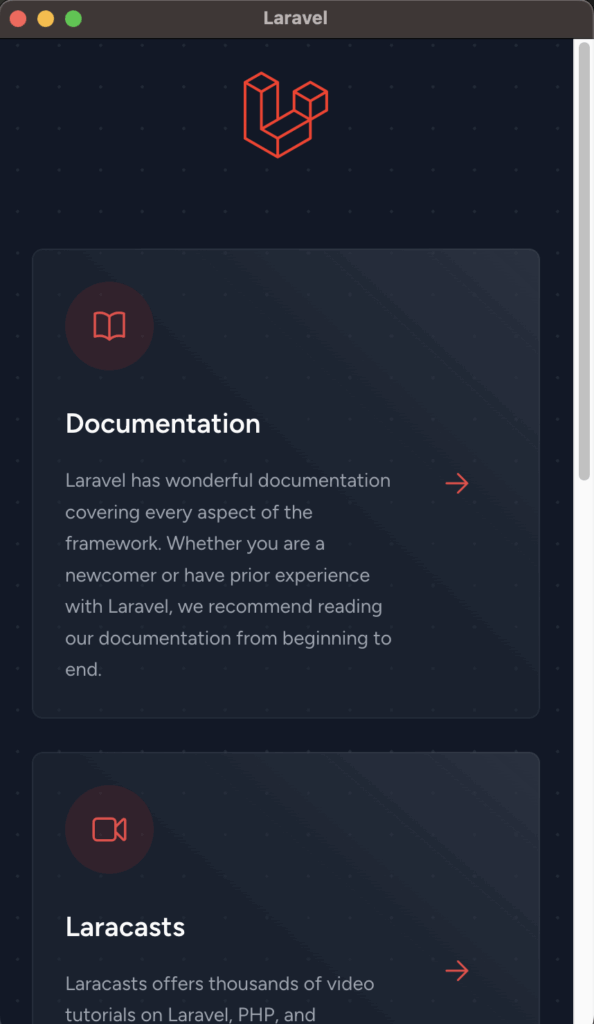
└──────────────────────────────────────────────────────────────┘数秒でこんな画面が立ち上がりました✨


これがデスクトップのネイティブアプリか!!感動!!
※ 筆者は Mac で試してます。人によっては手順が違う可能性もあるので、詳細は公式ドキュメントを参照してください!
感想としては、ネイティブアプリというだけあって、やっぱりPCが重くなりますね笑
私は動かした時のPCのスペックが低かったので、他のアプリと一緒に動かすと、PC自体の動作が結構重くなりました💦
(人によっては): アプリケーションを起動
間違えて、「起動しない」を選択してしまった方は手動で立ち上げる必要があります。
$ php artisan native:serveこれだけで、あなたのLaravelアプリケーションがデスクトップアプリとして起動します!🎉
主要な設定ファイル
config/native.phpファイルには、アプリケーションの様々な設定が含まれています。Laravelでの開発に慣れた方であれば、configファイルもすんなり理解できそうですね。
// config/native.php の主要設定
return [
'version' => env('NATIVEPHP_APP_VERSION', '1.0.0'),
'author' => env('NATIVEPHP_APP_AUTHOR'),
/**
* The NativePHP updater configuration.
*/
'updater' => [
/**
* Whether or not the updater is enabled. Please note that the
* updater will only work when your application is bundled
* for production.
*/
'enabled' => env('NATIVEPHP_UPDATER_ENABLED', true),
/**
* The updater provider to use.
* Supported: "github", "s3", "spaces"
*/
'default' => env('NATIVEPHP_UPDATER_PROVIDER', 'spaces'),
'providers' => [
'github' => [
'driver' => 'github',
'repo' => env('GITHUB_REPO'),
'owner' => env('GITHUB_OWNER'),
'token' => env('GITHUB_TOKEN'),
'vPrefixedTagName' => env('GITHUB_V_PREFIXED_TAG_NAME', true),
'private' => env('GITHUB_PRIVATE', false),
'channel' => env('GITHUB_CHANNEL', 'latest'),
'releaseType' => env('GITHUB_RELEASE_TYPE', 'draft'),
],
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'endpoint' => env('AWS_ENDPOINT'),
'path' => env('NATIVEPHP_UPDATER_PATH', null),
],
'spaces' => [
'driver' => 'spaces',
'key' => env('DO_SPACES_KEY_ID'),
'secret' => env('DO_SPACES_SECRET_ACCESS_KEY'),
'name' => env('DO_SPACES_NAME'),
'region' => env('DO_SPACES_REGION'),
'path' => env('NATIVEPHP_UPDATER_PATH', null),
],
],
],
];トラブルシューティングとよくあるインストールエラー
インストール時によくあるエラーと解決策をまとめました。
| エラー | 原因 | 解決策 |
|---|---|---|
| PHPバージョンの互換性エラー | PHP 8.3未満を使用 | PHPを8.3以上にアップグレード |
| Node.jsが見つからない | Node.jsがインストールされていない | Node.jsをインストール |
| ビルド失敗 | 必要なシステムライブラリが不足 | OSに応じた依存ライブラリをインストール |
| 白い画面のまま | Laravel側のエラー | ログを確認し、Laravelアプリを修正 |
このような基本的なセットアップさえクリアすれば、あなたもすぐにNativePHPの世界を体験できます!
はじめてのNativePHPアプリケーション開発
環境環境の準備ができたら、いよいよNativePHPを使ったアプリケーション開発に進みましょう!

セットアップはできたけど、どうやって開発を始めればいいの?

この章では、NativePHPアプリケーションの基本的な開発フローを解説します。
プロジェクト構造とファイル構成
NativePHPをインストールすると、以下のようなディレクトリ構造でファイルが追加されていました。
your-laravel-app/
├── app/
├── artisan/
├── bootstrap/
├── config/
├── database/
├── public/
├── resources/
├── routes/
├── storage/
├── tests/
├── vendor/
├── composer.json
├── composer.lock
├── .editorconfig
├── .env
├── .env.example
├── .gitattributes
├── .gitignore
├── README.md
├── package.json
├── phpunit.xml
└── vite.config.js既存のLaravelプロジェクト構造を尊重しながら、必要な追加ファイルのみが配置される設計になっています。これにより、通常のLaravelアプリとして開発しつつ、NativePHPの機能を追加できます。
NativePHP|Hello World アプリを作成してみた!
サンプルとして、簡単なHello Worldアプリを作ってみました。試してみたい方はどうぞ!
ステップ1: ルートの設定(routes/web.php)
Route::get('/', function () {
return view('welcome');
});ステップ2: ビューの作成(resources/views/welcome.blade.php)
<!DOCTYPE html>
<html>
<head>
<title>NativePHP Hello World</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto p-8">
<h1 class="text-3xl font-bold mb-4">文章は適宜変更してね⭐️</h1>
<p class="mb-4">これはLaravelからNativePHPで作成したデスクトップアプリです。</p>
<button id="notify" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
通知を送信
</button>
</div>
<script>
document.getElementById('notify').addEventListener('click', function() {
// NativePHPのAPIをJavaScriptから呼び出す
window.Native.notification.send('Hello', 'NativePHPから送信された通知です!');
});
</script>
</body>
</html>ステップ3: アプリを起動
$ php artisan native:serve
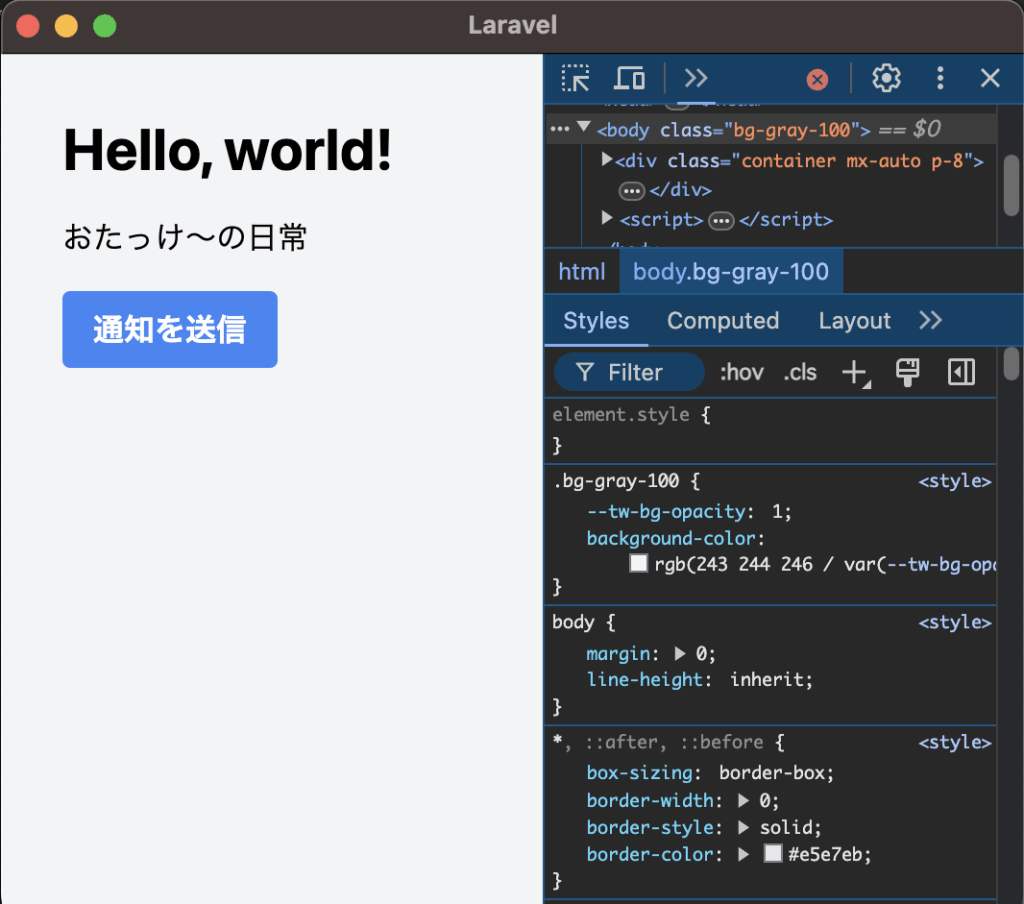
やった〜「Hello World!」できました✨
デフォルトで開発者ツールも立ち上がるようです。
普段開発者ツールを使っているエンジニアの方にとっては、馴染みもあり、すんなり開発に入れそうですね!これで、既存のLaravelスキルをそのまま活かしながら、デスクトップアプリケーションを動かせることをご確認頂けたでしょうか?
【スゴイ】NativePHPで作られたアプリ実例集✨
筆者が個人的に「これはすごい!」と思ったアプリを厳選してご紹介します!クロスプラットフォーム対応されているということで、スマホもしくはデスクトップネイティブの機能を活用しているアプリが多く、大変驚きました!
NativePHPアプリ実例①クイズゲームアプリ

- 対応環境:iOS
- 機能:一般知識、エンターテイメントなどの雑学知識クイズ
- 作成者:Simon Hamp
- GitHubレポジトリー:なし(App Store に掲載あり)
こちらは、NativePHPコア開発者の一人Simon Hamp氏によるアプリ。実際にApp Storeで掲載されており、本当にリリースできるんだ!と衝撃を受けました。localで試して終わり、ではなく実際リリースまでできた例を見ると、安心して開発できそうですよね。
NativePHPアプリ実例②スケッチアプリ

- 対応環境:Windows、macOS、Linux
- 機能:スケッチブック作成、PNG、WEBP、JPG へのエクスポート
- 作成者:kpicaza
- GitHubレポジトリー:https://github.com/kpicaza/open-sketch
Laravelでの業務アプリ開発といえば、基本的な文字での読み書きのイメージが強かったので、こうしたグラフィックアプリを作成できるのは、NativePHPならではだなと思いました。
NativePHPアプリ実例③勤怠アプリ

- 対応環境:macOS
- 機能:from → to 時間管理、勤怠管理、アプリ利用時間追跡
- 作成者:WINBIGFOX
- GitHubレポジトリー:https://github.com/WINBIGFOX/TimeScribe
執筆しているのは、2025.05なのですが、NativePHP のバージョン1がリリースされてまだ1ヶ月程で、このクオリティのアプリは天才かと思いました。これは勤怠管理アプリなのですが、これだと「toB」向けにも応用できそうですよね。
NativePHPアプリ実例④人気ゲーム-プロフィール変更アプリ

- 対応環境:Windows
- 機能:League of Legends プロフィールの背景を人気のアートに変更
- 作成者:rico-vz
- GitHubレポジトリー:https://github.com/rico-vz/Hweis-Brush
こちらは趣味ジャンルになるかと思います。人気ゲーム「League of Legends」のプロフィール背景を任意のスプラッシュ アートに変更できるアプリ。趣味が高じてここまでくるとすごいですね。ゲーム好きの方、ぜひ参考にされてみてはいかがでしょうか?
よくある質問と回答(FAQ)
Q1:NativePHPは商用可能?会社のプロジェクトで使いたいです
はい!NativePHPは商用プロジェクトでも問題なく使用できます。MITライセンスで提供されており、商用利用に制限はありません。「toC」「toB」問わず利用可能です。(出典:NativePHP|「NativePHP for mobile」)

でも、まだ新しいフレームワークだし、安定してる?

現在も活発に開発が進められていますが、コアな機能は十分に安定しており、
本番環境での使用実績も今後徐々に増えていくことが予想されます。
Q2:NativePHPアプリのパフォーマンスはどうですか?
ElectronやTauriを使用するため、ネイティブアプリに比べてリソース使用量が多くなる可能性がありますが、適切な最適化により十分なパフォーマンスを得られます。
Q3:セキュリティは担保されていますか?
Laravelのセキュリティ機能を活用できるため、Webアプリケーションと同様のセキュリティ対策が可能です。ただし、開発者が注意すべき点もあり、公式ドキュメントに言及されています。確認してみてください。(出典:NativePHP|「Security」)
Q4:モバイルアプリを作る場合は有料ですか?
はい。デスクトップアプリについては無料ですが、現状モバイルアプリについては有料ライセンスのようです。ただし、これはフレームワークが持続可能な状態にまで安定すれば、無料で利用できるようになる予定です。応援料のつもりで検討されてみてはいかがでしょう?(料金については、こちらを参照)
現在スポンサーも募集中のようです🚩応援の意味も込めて、気になる方はぜひチェックしてみてください✨
まとめ:PHPエンジニアの可能性を広げるNativePHP
本記事を通じて、NativePHPが提供する可能性と実装方法について理解いただけたでしょうか。Laravelの知識をそのままに、デスクトップアプリケーションの世界へ足を踏み入れられることは、PHPエンジニアにとって大きな武器となります。ぜひ今日から、あなたのプロジェクトでNativePHPを試してみてください。新たな可能性が広がることでしょう!
🔑 ポイントの再確認
- NativePHPはLaravelとの親和性がある
- クロスプラットフォーム対応しており、ネイティブアプリの機能を利用可能
- MITライセンスで商用利用も可能
また、もし、ご自分でアプリを作ってみたよ!という方がいましたら、ぜひコメント等でシェアいただけると嬉しいです!ここまで読んでいただきありがとうございました!

ふー!! これで私もスマホのエンジニアに!!
(深呼吸…)
また、MITなどソースコードの商用利用や著作権に興味やセキュリティにご興味のある方は、以下記事を参考にしてみてください。
エンジニアとしてのキャリアアップにご興味のある方は「リーダブルコードを読んだら成長が加速した話|初心者エンジニアの必読書」や「中小SES→フリーランス→年収960万円。マッチングアプリで気づいた“自分だけ年収ヤバい”問題」もあわせてご覧ください!
NativePHP|参考記事とコミュニティ
- 公式ドキュメント:NativePHP公式サイト
- GitHubリポジトリ:NativePHP用のElectronバックエンド
- GitHubリポジトリ:NativePHPフレームワーク用のLaravelラッパー