
今回の案件は Gitフローではなく、GitHub フローで管理するって聞いたけど、
正直違いがわからない…
今回の記事は上記のような方におすすめ。
今回の記事では、GitフローとGitHubフローの違いについて…Git初心者でもわかるよう、わかりやすく解説いたします!
「リリースブランチ」と「ホットフィックスブランチ」と…えーっと…開発ブランチはどこからきれば良いんだ?なんて複雑なワークフローで混乱している方も多いかもしれませんね。ですが、今回の記事では2つのワークフローについて「わかりやすく」お伝えいたします!

気になる箇所あったらコメントで教えてね。
本記事の内容
なおこの記事は3分で読める内容です。
Gitのワークフローは2種類あり
私たちは、基本的には2つの方法でソースコードを管理することができます。それが「Gitフロー」と「GitHubのフロー」の2つです。
「2つのフローの違いを知ってる事でなんのメリットがあるんだろう?」そう感じる方もいるかもしれませんね。ですが、プロジェクトに応じて、適切なフローを選択することは、チーム全体の生産性を向上させることにも繋がるのです。
では早速2つのフローの違いについてご紹介します。
ワークフロー①:「GitHubフロー」
まずは「GitHubフロー」について。
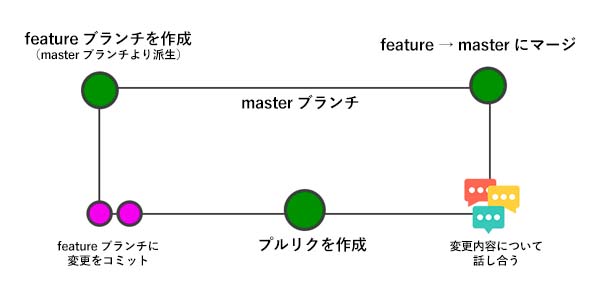
GitHub フローは、実運用へのデプロイが毎日行われるため「リリース」という概念がなく、非常にシンプルなフローとなっています。このフローには、master ブランチと feature ブランチという二種類のブランチがあります。

GitHubフローの特徴について解説します。
GitHubフローの特徴①:masterブランチからfeatureを切る
GitHubフローの場合は、master ブランチから feature ブランチを作成し、そのブランチで作業をする必要があります。機能を開発し終え、テストも完了したら、master ブランチに対してプルリクエスト (PR) を作成します。
その後レビューされ、承認されると、そのブランチは master ブランチにマージされます。

どうやって master から feature ブランチを切るのかさっぱり…

「git checkout -b 新しいブランチ名」でできますよ^^
# 現在のブランチが master じゃない場合は、masterに移動
$ git checkout master
# 現在のブランチが master であることを確認する
$ git branch
feature/#01/add-contact-form
feature/#01/add-user-form
* master
# その後「new-branch」というブランチを作成する場合
$ git checkout -b new-branchgit checkout コマンドを 「-b」 オプション付きで呼び出し、ブランチ名を指定することで新規にブランチを作成できます。
GitHubフローの特徴②:masterブランチに直接マージする
新しい機能を開発したりバグを修正したりするときには、master ブランチから新しいブランチを作成する必要がある、という話をしました。その新しいブランチのレビューが完了したら、そのブランチを直接 master にマージすることになります。さらにその後、masterブランチへのマージが完了した段階でデプロイを行います。

developやreleaseといったブランチがなく、フローが簡易的なのが特徴ですね。
ワークフロー②:「Gitフロー」
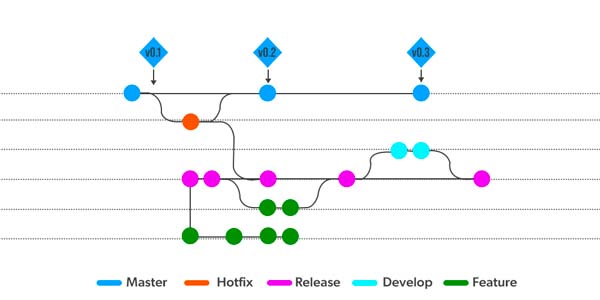
Git フローは、上記のGitHub フローよりも複雑です。プロジェクトに「リリース」という概念がある場合に使用されます。
Git フローは、特に複数の開発者からなるチームで、同じ機能を共同で開発する場合等に優れたフローとなります。

Gitフローにおけるメインブランチは下記の2つとなります。
- master: 本番環境用
- develop: 最新の開発環境用
Gitフローの特徴①:developブランチからfeatureを切る
Gitフローにおいて、新しい機能を開発するときは、develop ブランチから分岐した feature ブランチで行います。
先ほどの「GitHub フロー」と異なるのは、マージ先です。feature ブランチでの開発が完了したら、develop ブランチに プルリクエスト を出します。(先程はdevelopがなくmasterのみでした)
その後レビューが完了したら、developにマージします。
Gitフローの特徴②:developブランチからreleaseを切る
次がややこしい部分ではあるのですが…。
機能開発が終わり、developブランチに必要な機能が全てマージされた後、そのブランチからリリース用のブランチ「release」を切ります。
このreleaseブランチにて、リリース前のバグ修正などを行います。また、修正されたバグはその都度派生元のdevelopにも取り込み、developを常に最新に保つようにします。
Gitフローの特徴③:masterにマージ後タグ付け
リリースブランチ内でバグ修正等が完了し、本番に反映する準備が整ったら、いよいよmasterにreleaseブランチをマージします。
その際に「タグ付け」を行うのも大きな特徴です。(もちろん、developにも最新のブランチを反映させることを忘れないでください)
developにも最新の修正がマージされた後に、ようやくリリース用のブランチを削除します。

なんか工程多くて面倒だな…ごにょごにょ(ごほん)
Gitフローの特徴④:hotfixブランチを作成
緊急のエラーが見つかった場合はどうすれば良いと思いますか?
緊急のバグを修正する場合は、masterよりhotfixブランチを派生させます。バグの修正が完了したら、developとmasterにマージします。マージ後は忘れないようにhotfix ブランチを削除します。
おまけ:CI/CDの観点から
CI/CDの観点からは、developブランチとmasterブランチだけをそれぞれデプロイするのが理想です。つまりは、developブランチは開発環境またはテスト環境に送られるべきで、masterブランチは本番環境に送られるべきです。
まとめ【最適なフローを選択しよう】
以上、GitHubフローとGitフローの違いについてご紹介いたしました!
プロジェクトに応じて、適切な管理方法を選択することが、チーム内のワークフロー改善、また生産性向上に繋がるかと思います。どちらか一方ではなく、状況に応じて適切な方法を選択できるとベストではありますね。
またご紹介した方法以外に、便利なフローがあればぜひコメントにてご紹介ください!

ふー!! で、どっちがどっちだっけ…
(深呼吸…)

…。
また、Github Pagesを使ったブログ運営に興味のある方は、こちらの記事「【Github】Github Pagesでのブログ運営【長所と短所を解説】」や「【Git】ブランチ命名規則と開発効率化【7つのベストプラクティス】」もあわせてご覧ください!

